The Lounge Mininapse Theme Custom CSS - Update
Custom Stylesheet for The Lounge Mininapse Theme

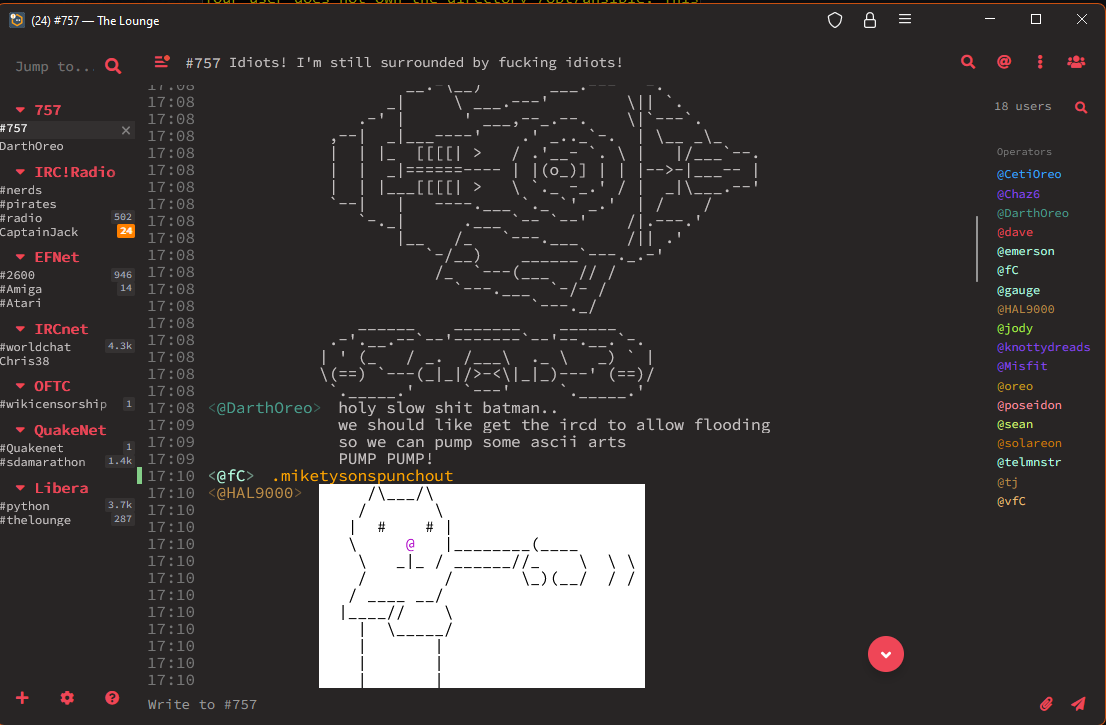
The Lounge is a great IRC client that is highly customizable. I personally like the Mininapse theme, but it needed a little tweaking for my personal taste. Below is the Custom Stylesheet I used to make my The Lounge install look like this:

@import url('https://fonts.googleapis.com/css?family=Source+Code+Pro:400,400i');
* {
font-family: 'Source Code Pro', monospace;
}
.previous-source !important{
line-height: 1.1;
}
body {
font-family: 'Source Code Pro', monospace;
line-height: inherit;
line-height: initial;
line-height: unset;
}
#form,
.messages .msg,
.userlist {
padding-top: 0px;
padding-bottom: 0px;
line-height: 1;
}
#chat .time,
#chat .from,
#chat .content {
padding-top: 0px;
padding-bottom: 1px;
font-size: 16px;
font-family: 'Source Code Pro', monospace;
}
#chat.show-seconds .time, #chat.show-seconds .chat-view[data-type="channel"] .msg.highlight .time {
width: auto;
}
#chat .time {
display: inline;
}
#chat .messages {
display: block;
font-size: 16px;
font-family: 'Source Code Pro', monospace;
}
#chat .from,
#chat .text {
background: none;
border: 0;
display: inline;
font-size: 16px;
font-family: 'Source Code Pro', monospace;
}
#chat .from {
width: auto;
padding-left: 5px;
padding-right: 5px;
-webkit-mask-image: none;
mask-image: none;
}
.messages .from .user:before {
opacity: 0.5;
content: "<";
line-height: 0;
}
.messages .from .user:after {
opacity: 0.5;
content: ">";
line-height: 0;
}
#sidebar {
width: 140px;
}
#sidebar .networks {
padding: 10px 2px;
}
#sidebar .network {
margin-bottom: 10px;
}
.channel-list-item {
padding: 5px 0px;
padding-top: 0px;
padding-bottom: 0px;
font-family: 'Source Code Pro', monospace;
font-size: 12px;
}
#chat .userlist {
padding: 5px 0px;
padding-top: 0px;
padding-bottom: 0px;
font-family: 'Source Code Pro', monospace;
font-size: 12px;
width: 120px;
}
textarea#user-specified-css-input {
height: 400px;
}
#chat .msg.self .content {
color: orange;
}
.not-secure-tooltip,
.not-secure-icon {
display: none;
}
#chat .msg[data-type="action"] .from::before,
#chat .msg[data-type="action"] .from,
#chat .msg[data-type="action"] .content {
padding-bottom: 1px;
font-style: italic;
}
#chat .msg[data-type="action"] .user {
font-style: italic;
}
.channel-list-item .badge.highlight {
background-color: #ff8000;
color: #ffffff;
font-weight: bold;
border-radius: 2px;
padding: 1px 3px;
}
.channel-list-item .badge {
background: #ffffff0f;
border-radius: 2px;
color: #afb6c0;
font-size: 10px;
padding: 1px 3px;
transition: background-color .2s,color .2s;
}It has no spacing between lines so ANSI comes across correctly without gaps. It also has a custom personal message notification that shows as an orange bade, along with other numerous tweaks. I hope you enjoy it.