Custom CSS for The Lounge IRC Client
Custom CSS to make The Lounge Web IRC client spiffy

The Lounge is a pretty sweet web IRC client. You should check it out if you haven't:
The Lounge
The Lounge is a self-hosted web IRC client for the modern world.


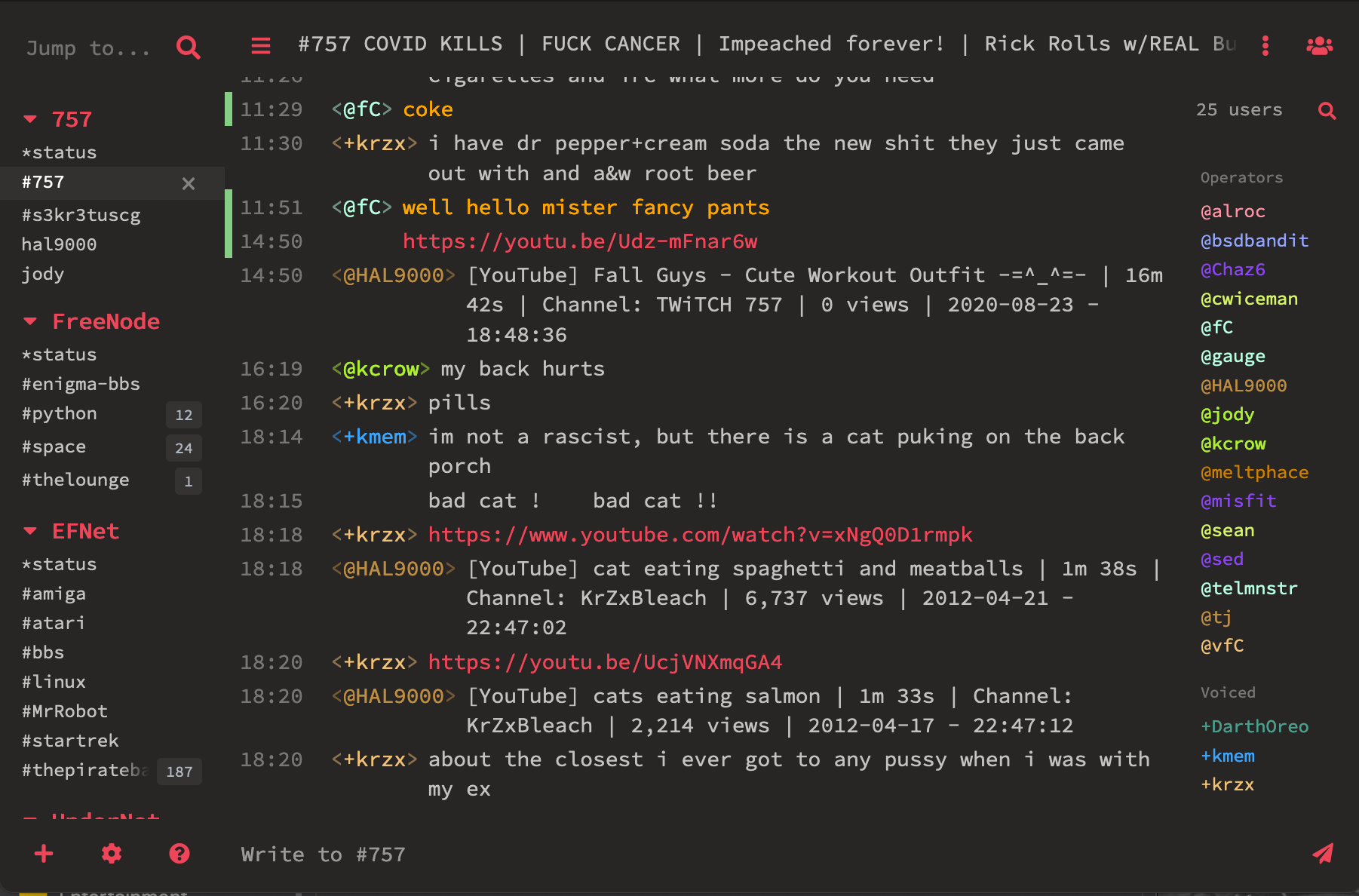
The Mininapse theme is my favorite, but it just won't hitting totally right. Luckily, I got two turn tables and a microphone. The following custom CSS for the Lounge in combination with Mininapse got it going like a turbo vette.
@import url('https://fonts.googleapis.com/css?family=Source+Code+Pro:400,400i');
* {
font-family: 'Source Code Pro', monospace;
}
/*fix timestamp width in monospace themes*/
#chat.show-seconds .time, #chat.show-seconds .chat-view[data-type="channel"] .msg.highlight .time {
width: auto;
}
#chat .content {
padding-left: 0;
}
#chat .messages {
display: block;
}
#chat .time {
display: inline;
}
#chat .text {
background: none;
border: 0;
display: inline;
}
#chat .from {
width: auto;
padding-left: 5px;
padding-right: 5px;
-webkit-mask-image: none;
mask-image: none;
}
.messages .from .user:before {
opacity: 0.5;
content: "<";
}
.messages .from .user:after {
opacity: 0.5;
content: ">";
}
#sidebar .networks {
width: 180px;
padding: 10px 0;
font-size: 10x;
}
#sidebar .network {
margin-bottom: 10px;
font-size: 10px;
}
.channel-list-item {
padding: 2px 15px;
font-size: 12px;
}
#chat .userlist {
width: 120px;
font-size: 12px;
}
#sidebar {
width: 150px;
}
#chat .self .content {
color: orange;
}
#user-specified-css-input {
height: 400px;
}
#chat .time,
#chat .from,
#chat .content {
padding-top: 1.5px;
padding-bottom: 1.5px;
}
And boom, bip, bap this is what you get: